読込イベント | $( function() { | read
DOM要素がすべて読み終わった時に実行されるイベント。
readメソッドを用いるが「$( function() {・・・ 」という省略した方法もある。
画像読込完了までは待たない。画像読込完了後のイベントにはloadメソッドを使う。
サンプル
readメソッドを用いるが「$( function() {・・・ 」という省略した方法もある。
画像読込完了までは待たない。画像読込完了後のイベントにはloadメソッドを使う。
サンプル
$(document).ready(function(){
// ~ 読込イベント処理 ~
});
サンプル(省略型)
$( function() {
// ~ 読込イベント処理 ~
});
リンク遷移を無効にする方法
アンカーに「onclick="return false"」と記述するとリンクは無効になる。<a href="xxx" onclick="return false" />リンク</a>
JQueryでのリンク遷移有効と無効の例
$("th a").attr('onclick','return false;');//リンク遷移を無効にする。
$("th a").attr('onclick','return true;');//リンク遷移を有効にする。
ラジオボタン
チェックされているラジオボタンのvalue値を取得する方法と、 任意のラジオボタンを選択する方法。ついでにすべて解除する方法。
サンプル
html
<input id="sec1-nimal1" type="radio" name="animal" value="neko"><label>猫</label> <input id="sec1-nimal2" type="radio" name="animal" value="nezumi"><label>ネズミ</label> <input id="sec1-nimal3" type="radio" name="animal" value="usi"><label>ウシ</label> <input id="sec1-nimal4" type="radio" name="animal" value="tora"><label>トラ</label>
JavaScript
//★チェック項目のvalue属性の値を取得
function getCheck(){
var rs = $('input[name="animal"]:checked').val();
alert(rs);
return rs;
}
//★チェックを入れる。
$('input[name="animal"]:checked').prop('checked', false);//一旦すべて解除
$('#animal2').prop('checked', true);
//★すべてのチェックを解除する。
$('input[name="animal"]:checked').prop('checked', false);
valueを指定してチェックを入れる場合
$("[name='animal']").val(['nezumi']);
エレメント(要素)の表示切替と表示状態判定
エレメント(要素)の表示/非表示。
$("#test").show();//★表示
$("#test").hide();//★非表示
$("#test").toggle();//★表示切替
表示切替は、押すたびに表示と非表示を切り替える。
※適当な数値を引数として渡すことにより、ゆっくり表示できる。
$("#test").show(500);//ゆっくり表示
他にもアニメーション表示やコールバック関数を仕込んだりもできる。CSSの「display:none」により非表示になっているエレメントも表示できる。
サンプル
表示か非表示かを判定する
displayがblockであるなら表示と判定する。
if ($('#test').css('display') == 'block') {
// 表示の場合
} else {
// 非表示の場合
}
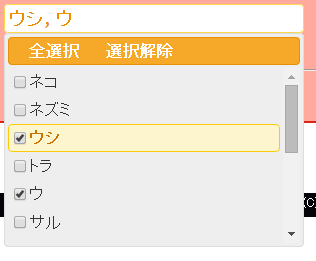
マルチセレクト(jQuery UI MultiSelect Widget)
jQuery UI MultiSelect Widgetを使ったマルチセレクト。
見た目が大きく変わるが、通常のマルチセレクトとして利用できる。

必要なライブラリとCSS
<script src="jquery-1.11.1.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="jquery.multiselect.js"></script> <link rel="stylesheet" type="text/css" href="jquery-ui.min.css"> <link rel="stylesheet" type="text/css" href="jquery.multiselect.css">JS
$(document).ready(function(){
$("#xxx").multiselect({
minWidth:300,
selectedList: 50,
checkAllText: "全選択",
uncheckAllText: "選択解除",
noneSelectedText: "未選択",
});
$("#xxx").multiselect();
});
HTML
<select id="xxx" multiple="multiple" size="8"> <option value="neko">ネコ</option> <option value="nezumi">ネズミ</option> <option value="usi" selected>ウシ</option> <option value="tora">トラ</option> <option value="u" selected>ウ</option> <option value="saru">サル</option> <option value="niwatori">ニワトリ</option> <option value="yagi">ヤギ</option> <option value="buta">ブタ</option> <option value="tokage">トカゲ</option> <option value="habu">ハブ</option> <option value="kani">カニ</option> <option value="roba">ロバ</option> </select>
JS | 値の取得
function test(){
var str='';;
$("#xxx option:selected").each(function(){
//console.log($(this).val());
str+=$(this).val() + ",";
});
alert(str);
}
開発者サイト(ライブラリ等のダウンロード元)参考サイト2
特定の属性値を持つエレメントにアクセス
属性と値でエレメントにアクセスする方法。エレメント
<div animal='yagi'>ヤギ</div>JS
var v=$("[animal ^= 'yagi']").html();
上のサンプルでは[属性名 = 値]という方法でアクセスしているが他にも以下のようなアクセス方法がある。
- [属性名 != 値] → 等しくない
- [属性名 ^= 値] → 前方部分一致
- [属性名 *= 値] → 部分一致
特定タグを持つ先祖をさかのぼる
var x=$("#test").parents('label').html();
<label xxx="x_kani">先祖<div>祖父<div>親<div id="test">子</div></div></div></label>サンプル
一覧のチェックボックスをすべて選択
サンプルJSコード
//一覧のすべてのチェックボックスにチェックを入れる。
function allChecked(){
var btnText=$("#btn_all_chk").val();
if(btnText=='すべて選択'){
$(".chk_sel").prop({'checked':'checked'});
$("#btn_all_chk").val('すべてはずす');
}else{
$(".chk_sel").prop({'checked':false});
$("#btn_all_chk").val('すべて選択');
}
}
HTML
<input id="btn_all_chk" type="button" value="すべて選択" onclick="allChecked()" /><br> <table border="1"> <thead> <tr><th>チェック</th><th>ダミー</th></tr> </thead> <tbody> <tr> <td><input type="checkbox" class="chk_sel" /></td> <td>ネコ</td> </tr> <tr> <td><input type="checkbox" class="chk_sel" /></td> <td>ネズミ</td> </tr> <tr> <td><input type="checkbox" class="chk_sel" /></td> <td>ウシ</td> </tr> <tr> <td><input type="checkbox" class="chk_sel" /></td> <td>トラ</td> </tr> </tbody> </table>
テキストエリアの文字数を数える
サンプルJSコード
$(function(){
//テキストエリアのイベント。文字数を数える
$('#ta1').bind('keydown keyup keypress change',function(){
var len = $(this).val().length;
$('#cnt1').html(len);
});
});
サンプルHTML:テキストエリア
文字数: <span id="cnt1">0</span><br> <textarea id="ta1" rows="5" cols="100"></textarea>サンプル 参考URL
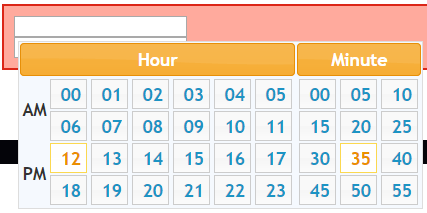
時刻入力 | jQuery UI Timepicker
時刻入力用のUIのサンプル
サンプル
HTMLのヘッダー部分
<link rel="stylesheet" type="text/css" href="common1.css" /> <link rel="stylesheet" type="text/css" href="jquery-ui.min.css" /> <link rel="stylesheet" type="text/css" href="jquery.ui.timepicker.css" /> <script src="jquery-1.11.1.min.js"></script> <script src="jquery-ui.min.js"></script> <script src="jquery.ui.timepicker.js"></script>
JS
$(document).ready(function(){
$('#test').timepicker({
showLeadingZero: false,// 0を消す。例 02=>2
hourText: '時',
minuteText:'分',
hours: {
starts: 0, // 始時
ends: 23 // 終時
},
minutes: {
starts: 0, // 始分
ends: 55, // 終分
interval: 1, // 分間隔
},
});
});
HTML
<input id="test1" type="text" />
JQuery | セレクトボックスから値を取得、またはセット
サンプル・セレクトボックスのコード
<select id="test"> <option value="1">ネコ</option> <option value="2">ネズミ</option> <option value="3" selected>ウシ</option> <option value="4">トラ</option> <option value="5">鵜</option> </select>
値と選択肢の取得
//選択している項目のvalueを取得
var a=$("#test").val();
//選択している選択肢を取得→例:ウシ
var b=$("#test option:selected").text();
※選択肢の取得は「var b=$("#test option:selected").html();」でも取得できる。
値をセットする
$("#test").val(5);
サンプル
JQuery | チェックボックスの値を取得
チェックボックスの値を取得する方法1
<input id="test1" type="checkbox" value=3 />
var a=$("#test1:checked").val();
alert(a);
//チェックしている場合はvalueの値である3が取得される。
//チェックしていない場合は、undefinedが取得される。
チェックボックスの値を取得する方法2
<input id="test2" type="checkbox" value=3 />
var a=$("#test2").prop("checked");
alert(a);
//チェックしている場合はtrue,していない場合はfalse
サンプル
JQueryの要素存在確認
要素(セレクタ)が存在するか調べるには以下のようにします。
if($('#neko')[0]){
alert('neko要素は存在します');
}else{
alert('neko要素は存在しません');
}
サンプル
所定位置までジャンプ | ページ内遷移
var position = $("#ini_position").offset().top;
$('html,body').scrollTop(position);
#ini_positionはジャンプ先の要素のid属性。
列の表示、非表示を切り替える
<table id="tbl1" class="table"> <thead><tr><th>ID</th><th id="clm2">名称</th><th id="clm3">数値A</th><th>数値B</th></tr></thead> <tbody> <tr><td>1</td><td>nezumi</td><td>10</td><td>100</td></tr> <tr><td>2</td><td>usi</td><td>20</td><td>200</td></tr> <tr><td>3</td><td>tora</td><td>30</td><td>300</td></tr> <tr><td>4</td><td>鵜</td><td>40</td><td>400</td></tr> </tbody> </table> <input type="button" class="btn btn-success" value="列(数値A)の表示切替" onclick="test()" />
function test(){
var clm_index=$("#clm3").index();
$("#clm3").toggle();
$.each($("#tbl1 tbody tr"), function() {
var td=$(this).children();
td.eq(clm_index).toggle();
});
}
サンプル
テーブルの列表示切替 | clm_show_hide.js
clm_show_hide.js
HTMLテーブルの列を表示したり非表示にしたりできるJSライブラリ。HTMLソースコード
<div id="clm_cbs">列表示切替</div> <div style="clear:both"></div> <table id="tbl1" border="1" ><thead> <tr> <th>Id</th> <th>名</th> <th>国</th> <th>生年</th> <th>没年</th> <th>活躍年</th> </tr></thead> <tbody> <tr> <td>1</td> <td><div contenteditable="true" >ナポレオン</div></td> <td><div contenteditable="true" >フランス</div></td> <td>1769</td> <td>1821</td> <td>1798</td> </tr> <tr> <td>2</td> <td class="h_name">マリア・テレジア</td> <td><div style="width:100%" contenteditable="true" >リトアニア</div></td> <td>1717</td> <td>1780</td> <td>1740</td> </tr> <tr> <td>3</td> <td class="h_name">エリザベス1世</td> <td>イギリス</td> <td>1533</td> <td>1603</td> <td>1560</td> </tr> <tr> <td>4</td> <td class="h_name">アールパード</td> <td>ハンガリー</td> <td>845</td> <td>907</td> <td>896</td> </tr> </tbody> </table>
JSソースコード
<script>
$(function() {
//▽列表示切替機能の初期化
var iniClmData=[1,1,0,0,0,1];// 1:初期表示 0:初期非表示
var csh=new ClmShowHide();
csh.init('tbl1','clm_cbs',iniClmData,'sample_xxx');// テーブルID,チェックボックス区分ID,初期パラメータ,画面毎に異なる任意の値
});
</script>
サンプル
テーブルの列表示を切り替える
デモHTML
<table id="samp_tbl" class="tbl2">
<thead>
<tr><th>id</th><th>コード</th><th>名前</th><th>備考</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>neko</td><td>猫</td></tr>
<tr><td>2</td><td>yagi</td><td>山羊</td><td>草食</td></tr>
<tr><td>3</td><td>same</td><td>鮫</td></tr>
<tr><td>4</td><td>wasi</td><td>鷲</td></tr>
<tr><td>5</td><td>goki</td><td>御器</td></tr>
</tbody>
</table>
<br><br>
列インデックス:<input type="text" id="clm_index" value="2" style="width:40px" /><br>
<input type="button" value="列表示" onclick="clmShow()" class="btn btn-success" />
<input type="button" value="列非表示" onclick="clmHide()" class="btn btn-success" />
javaScript
function clmShow(){
var tbl = jQuery('#samp_tbl');
var clm_index = jQuery('#clm_index').val();
tblClmShow(tbl,clm_index);
}
function clmHide(){
var tbl = jQuery('#samp_tbl');
var clm_index = jQuery('#clm_index').val();
tblClmShow(tbl,clm_index,0);
}
/**
* テーブルの列表示を切り替える
* @param object tbl テーブル要素(セレクタ)
* @param int 列インデックス(一番左は0)
* @param int show_flg 表示フラグ 0:非表示 , 1:表示(デフォルト)
*/
function tblClmShow(tbl,clm_index,show_flg){
if(show_flg == null ) show_flg = 1;
if(!(tbl instanceof jQuery)) tbl = jQuery(tbl);
if(!tbl[0]) return;
if(isNaN(clm_index)) return;
var th = tbl.find("thead tr th").eq(clm_index);
if(show_flg == 1){
th.show();
}else{
th.hide();
}
jQuery.each(tbl.find("tbody tr"), (i,elm) => {
var td=$(elm).children();
if(show_flg == 1){
td.eq(clm_index).show();
}else{
td.eq(clm_index).hide();
}
});
}
ループ | $(".xxx").each
$(".animal").each(function (index, elm) {
console.log('index='+index);//連番
console.log('elm.value='+$(elm).val());//ループで取得した要素
});
サンプル(チェックボックスを配列として扱う)
チェックボックスを配列として扱う
HTML<label><input class="animal" type="checkbox" value="2" />2:トラ</label><br> <label><input class="animal" type="checkbox" value="3" />3:鵜</label><br> <label><input class="animal" type="checkbox" value="4" />4:サル</label><br> <label><input class="animal" type="checkbox" value="5" />5:トリ</label><br>
JavaScript
var ary=[];
var obj={};
$(".animal").each(function (index, elm) {
//チェックボックスリストのチェック状態を配列で取得する。
var flg=$(elm).prop('checked');
ary.push(flg);
var v=$(elm).val();
obj[v]=flg;
});
console.log('チェック状態配列');
console.log(ary);
console.log('チェック状態連想配列');
console.log(obj);
サンプル
連想配列(オブジェクト)のマージ | $.extend(a1, a2);
var a1={'id':3,'name':'kani'};
var a2={'name':'same','age':123};
$.extend(a1, a2);
console.log(a1);
//マージ結果
//age: 123
//id: 3
//name:"same"
注意:多次元要素のマージ
通常$.extendは1次要素だけマージする。2次要素以降の下層のデータもマージする場合、以下のようにする。$.extend(true,a1, a2);
ES6のオブジェクトマージ
ES6(ES2015)からはjQueryを使わないオブジェクトのマージ方法も存在する。オブジェクトのマージ | jQuery.extend()メソッドの代わりにES2015のObject.assign()メソッド