一覧用・行編集フォーム | RowEditK.js
入力フォームは子画面方式である。
テーブル行だけとかぎらず、データ構造がエンティティであれば、入力フォームの表示が可能である。
RowEditK.js
サンプル1
| id | val1 | text1 | |
|---|---|---|---|
| 1 | 1 | ライオン | |
| 2 | 2 | シマウマ |
HTML
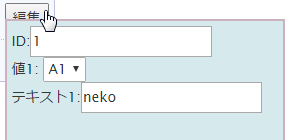
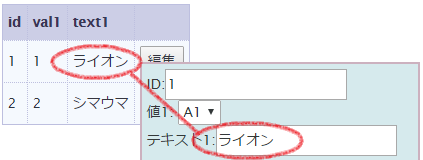
<div id="row_edit_k_form" > ID:<input type="text" class="id" value="" /><br> 値1: <select class="val1"> <option value="1">A1</option> <option value="2">A2</option> </select><br> <div>テキスト1:<input type="text" class="text1" value="" /></div> </div> <table > <thead> <tr><th>id</th><th>val1</th><th>text1</th><th></th></tr> </thead> <tbody> <tr> <td class="id">1</td> <td class="val1">1</td> <td class="text1">neko</td> <td> <input type="button" onclick="rowEditK('tr',this)" value="編集" /></td> </tr> <tr> <td class="id">2</td> <td class="val1">2</td> <td class="text1">kani</td> <td> <input type="button" onclick="rowEditK('tr',this)" value="編集" /></td> </tr> </tbody> </table>
JavaScript
rowEditK_Init();
サンプル2
99
2016-6-16
ID:
値1:
値1:
テキスト1:
HTML
<!-- 入力フォーム要素 --> <div id="row_edit_k_form" > ID:<input type="text" class="id xx yy" value="" /><br> 値1: <select class="val1"> <option value="1">A1</option> <option value="2">A2</option> </select><br> <div>テキスト1:<input type="text" class="text1" value="" /></div> </div> <!-- データ要素 --> <div id="sample2"> <input type="hidden" class="id" value="99" /> <div> <div> <div class="val1">99</div> </div> </div> <span class=text1>aa</span> <div class="test_date">2016-6-16</div> <input type="button" onclick="rowEditK('#sample2',this)" value="編集" /> </div> <br>サンプル1ではデータ要素にtableを使用していましたが、サンプル2ではdiv要素を使用してます。
この場合、編集ボタンのrowEditK関数はサンプル1と異なる使い方になります。
rowEditK関数の第一引き数にデータ要素のセレクタを親要素として指定しています。
他のサンプル