2次元配列のデバッグとコンソールログへの出力。

function test_func1(){
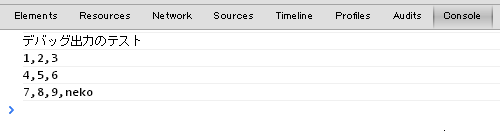
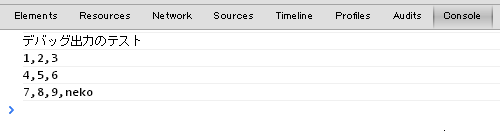
console.log("デバッグ出力のテスト");//コンソール出力
var ary=[
[1,2,3],
[4,5,6],
[7,8,9,"neko"]
];
debugData(ary);
}
function debugData(data){
if(data==null){
debug('データはnullです');
}else{
for (var i=0;i<data.length;i++){
var ent=data[i];
if(ent==null){
console.log('エンティティはnull');
}else{
msg=ent.join(',');
console.log(msg);
}
}
}
}
コンソールログの出力の確認方法。
| ブラウザ | コンソールの確認手順 |
|---|---|
| chrome | F12キー ⇒ 「Console」タブ |
| FireFox | 「ツール」メニュー ⇒ WEB開発 ⇒ WEBコンソール |
コンソールへの出力結果(chrome)