WordPressのDB設定 | wp-config.php
ルートパスの直下にある「wp-config.php」がDB設定ファイルになっている。※wp-config.phpの内容を抜粋
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define( 'DB_NAME', 'hello_wordpress' );
/** MySQL データベースのユーザー名 */
define( 'DB_USER', 'root' );
/** MySQL データベースのパスワード */
define( 'DB_PASSWORD', 'xxxx' );
/** MySQL のホスト名 */
define( 'DB_HOST', 'localhost' );
/** データベースのテーブルを作成する際のデータベースの文字セット */
define( 'DB_CHARSET', 'utf8mb4' );
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
画像からサムネイルを一括で作成する | Regenerate Thumbnailsプラグイン
- 画像からサムネイルを一括で作成する | Regenerate Thumbnailsプラグイン
-
プロジェクトホーム\wp-content\uploads\2019\10」にオリジナルサイズの画像ファイルを配置する

-
wp_postsに画像ファイルのデータを登録する。(DBを直接編集)
例 「haze.jpgをプロジェクトホーム\wp-content\uploads\2019\10」に配置した場合ID post_author post_date post_date_gmt post_content post_title post_excerpt post_status comment_status ping_status post_password post_name to_ping pinged post_modified post_modified_gmt post_content_filtered post_parent guid menu_order post_type post_mime_type comment_count 8297 1 2019/10/21 0:00 2019/10/21 0:00 テストデータの画像です。 haze ハゼ inherit open closed haze 2019/10/21 0:00 2019/10/21 0:00 test2 14 0 attachment image/jpeg 0 -
wp_postmetaにデータを登録する。(DBを直接編集)
例
meta_id post_id meta_key meta_value 72 8297 _wp_attached_file 2019/10/haze.jpg -
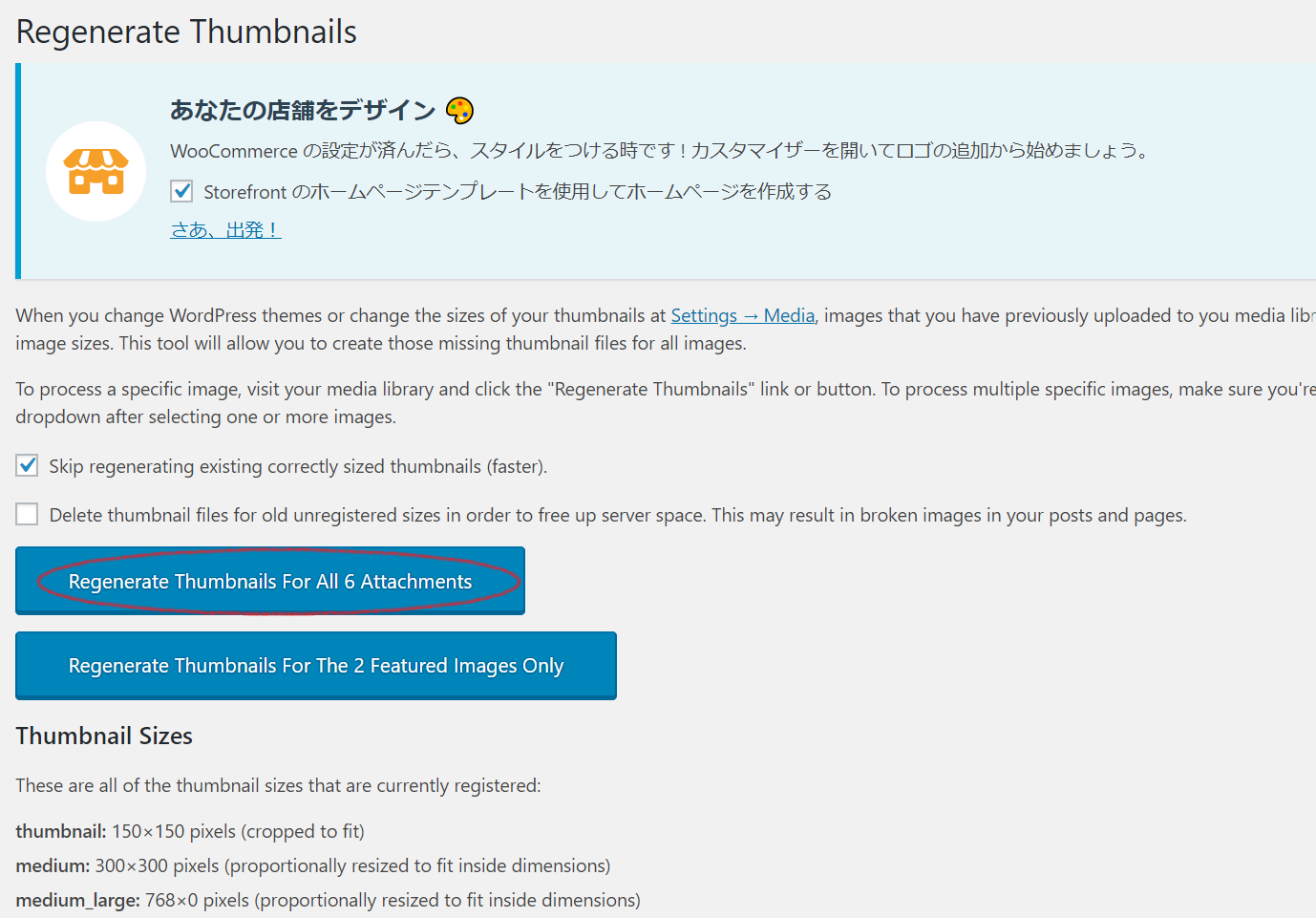
Regenerate Thumbnailsのツール画面を開く。

-
サムネイルの一括作成を実行する。

-
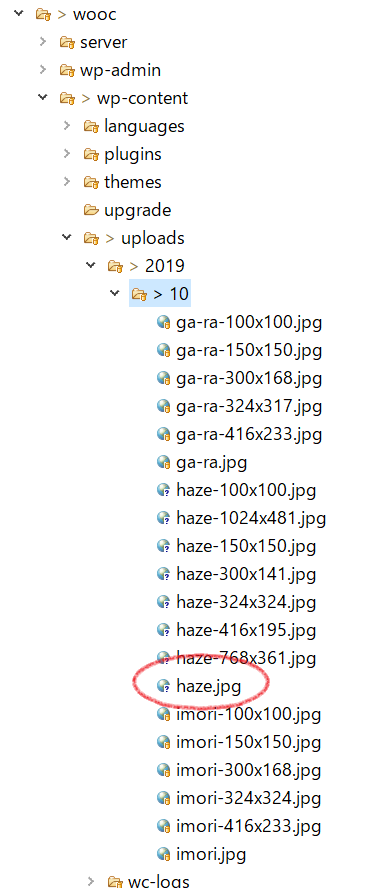
サムネイルが作成される。
 WordPressダッシュボードのメディアやギャラリーにも画像が一覧表示されるようになる。
WordPressダッシュボードのメディアやギャラリーにも画像が一覧表示されるようになる。
CSSスタイルの編集
一般ページのCSSスタイルはテーマエディターにて編集できる。アクセス
管理画面→概観→テーマエディター(テーマの編集)
プラグイン開発におけるCSSスタイルの上書き(style.cssを上書き)
プラグイン開発の際、ボタン類へのCSSスタイルが効かないことがある。 style.cssの記述方法が原因。この場合、CSSスタイルの記述にタグ名まで含めるとスタイルが効くようになる。
CSSスタイル
input.small_btn1{
font-size:0.8em;
padding:3px;
background-color:#9b9b9b;
}
WordPressのCSS | 子テーマを作成
-
/wp-content/themesに子テーマのフォルダを作成し、その中に「style.css」を作成。
フォルダはテーマの名称になる。
テーマ名の例:animal_child

-
style.cssにコメントを記述。
ここのコメントは一般への説明書という扱いになる。
style.css/* Theme Name: Animal Child Theme URI: Description: for test Author: Kenji Uehara Author URI: http://amaraimusi.sakura.ne.jp/ Template: twentynineteen Version: 1.0.0 License: MIT Tags: test Text Domain: */ /* 以降にCSSを記述 */ div{color:red} span.xxx{color:red}Templateには親テーマのコード名称をセットする。
-
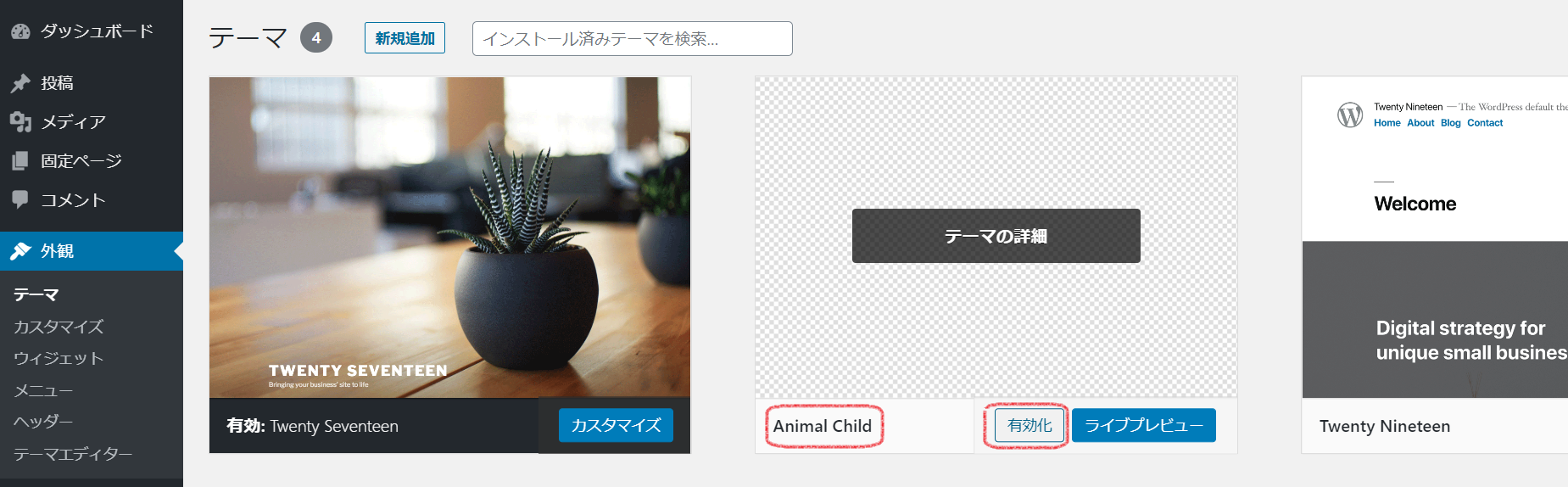
ダッシュボードを開き、左メニューの「概観」をクリックすると、作成したテーマの情報が掲載されているので、
作成したテーマの有効化する。

-
function.phpに以下を記述。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); function theme_enqueue_styles() { // 子スタイルの適用 wp_enqueue_style( 'child-style', '/wp-content/themes/animal-child/style.css'); } - 以上でサイトページに子テーマが適用されるようになる。
-
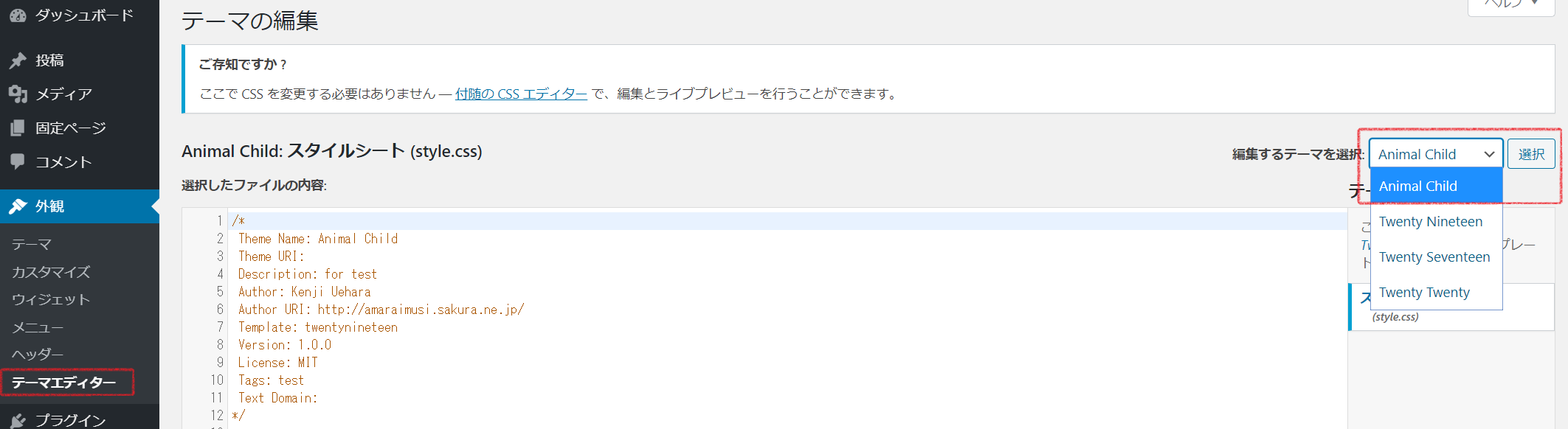
ダッシュボードから子テーマのCSSを編集できる。
「ダッシュボード → 概観→ テーマエディター」で編集ページを開き、右上から該当のテーマを選択する。

カスタムタクソノミーを追加 | register_taxonomy
$args = array( 'label' => '猫カテゴリー', 'public' => true, 'show_ui' => true, 'show_in_quick_edit' => true, 'show_admin_column' => true, 'hierarchical' => true, 'rewrite' => false, ); register_taxonomy( 'cat_category', 'product', $args );
WordPressのエクスポート | All-in-One WP Migration
WordPressの標準エクスポートはデータ容量が大きくなるほど、不具合も多くなうようだ。代わりに「All-in-One WP Migration」プラグインを用いる手がある。
All-in-One WP Migrationプラグインのエクスポートはテーマなども含む。
エクスポート、インポートの流れはシステムのクローンという感じである。
メニューに追加 | admin_menu | add_submenu_page
// メニューのツールへ新項目を追加する。
add_action('admin_menu', 'add_pages');
function add_pages() {
add_submenu_page('tools.php', '動物管理','動物管理', 'level_8', 'animal', 'animal_page');
}
function animal_page() {
echo '動物管理ページ';
}
参考サイトWordPressと関連付いていないプレーンなphpファイルから、$wpdbオブジェクトを利用。(DBアクセス)
<?php
$wp_dp = dirname(dirname(dirname(__DIR__)));
require_once($wp_dp . '/wp-load.php'); //例→ C:\Users\user\git\wordpress_prject\wp-load.php
// 注意:wp-load.phpは$_POSTの値をサニタイズしてしまう。サニタイズされると$_POSTに格納されているjson文字列がパースできなくなるので注意。
global $wpdb;
echo "Hello World!";
$sql = 'SELECT * FROM wp_posts LIMIT 4';
$data = $wpdb->get_results($sql);
var_dump($data);
WordPressのセッション | Warning: session_start(): Cannot start session when headers already sent in ...
WordPressプラグイン開発において、適当な場所で「session_start()」を記述すると下記の警告エラーが表示される。Warning: session_start(): Cannot start session when headers already sent in ...
確定ではないが、一時的な対策として以下の方法がある。
add_action('init', function(){
if(session_status() !== PHP_SESSION_ACTIVE){
@session_start();
}
});
単に、「@session_start();」だけでもいいかもしれない...。
メニューを編集する
- 左メニュー → 外観 → メニュー
- メニュー名テキストボックスに任意の名前を入力
- 「固定ページを自動追加」、「メニューの位置」にチェックを入れる
- 「メニュー項目を追加」からメニューに追加したいページのチェックボックスにチェックを入れ、「メニューに追加」ボタンを押下。
- その後、「メニューを保存」ボタンで保存する。
- 公開サイトを表示するとメニューが追加されていることが確認できる。