Seleniumについて(2020年、Windows10環境)
Seleniumはオートメーションツールと呼ばれるものでブラウザを自動操作できる。テストで使われる他、スクレイピングでも活躍する。
「Selenium RC」と「Selenium WebDriver」が存在し、2020年現在は「Selenium WebDriver」が使われる。
Selenium RC
JavaScriptのコードを対象のページに埋め込んでブラウザを自動操作する。まだ使えるようだが非推奨という扱いになっている。Selenium WebDriver
2020年の時点ではこちらの「Selenium」が使われる。ブラウザの拡張機能やOSのネイティブ機能などを利用してブラウザを自動操作する。SeleniumというとChromeが思い浮かぶが、FireFox版、IE版なども存在するようだ。
ブラウザの操作コマンドにはPython, Java, ruby、node.jsなどのプログラミング言語が使われる。
ChromeでSeleniumを使うには?
ChromeでSeleniumを使うにはChromeDriverが必要とのこと。Windows10にChromeDriverをインストールする場合、バージョン合わせや環境編集指定が必要なのでやや面倒ではある。→ 参考
本格的な自動操作システムを構築したい場合はWindowsよりもLinuxが向いている。
ChromeDriverとは?
Chrome用のWebDriver。Android上のChromeとデスクトップ上のChrome(Mac、Linux、Windows、ChromeOS)で利用できる。
WebDriverとは?
WebDriverは、多くのブラウザでWebアプリを外部から操作するためのオープンソースツール。Webページへの移動、ユーザー入力、JavaScriptの実行などの機能を提供する。
W3Cが策定した標準機能らしい。そのためChromeにかぎらず、主要なブラウザでは一通り実装されている。
まとめ
Windows10環境である場合、Chrome, ChromeDriver, Selenium, Python3を組み合わせて自動操作システムを構築するようだ。WinpythonにSeleniumをインストール
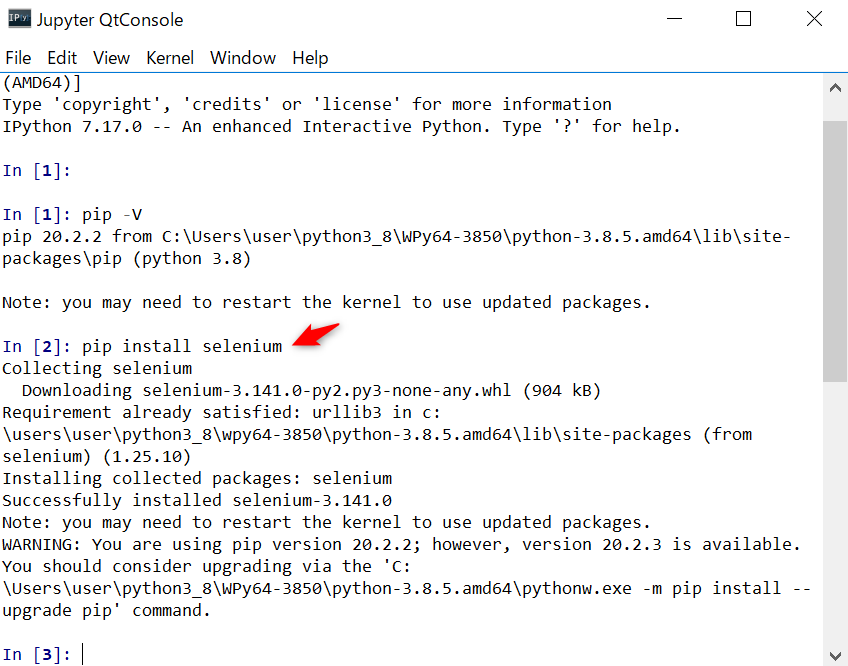
「IPython Qt Console.exe」を実行するとWinpythonのコンソールを立ち上がる。(少し遅い) コンソールにSeleniumインストールコマンドを入力するだけ。$ pip install selenium

Seleniumの基本
python + Chrome + ChromeDriver + Seleniumの組み合わせでスクレイピングを行う。pythonはWinPythonを用いる。
参考:winPythonの入手
Seleniumを実行するまでの手順
-
Winpythonのコンソールを立ち上げ、Seleniumをインストールする。
Winpythonパッケージに存在する「IPython Qt Console.exe」を実行するとコンソールが立ち上がる。
$ pip install selenium
参考:WinpythonにSeleniumをインストール
-
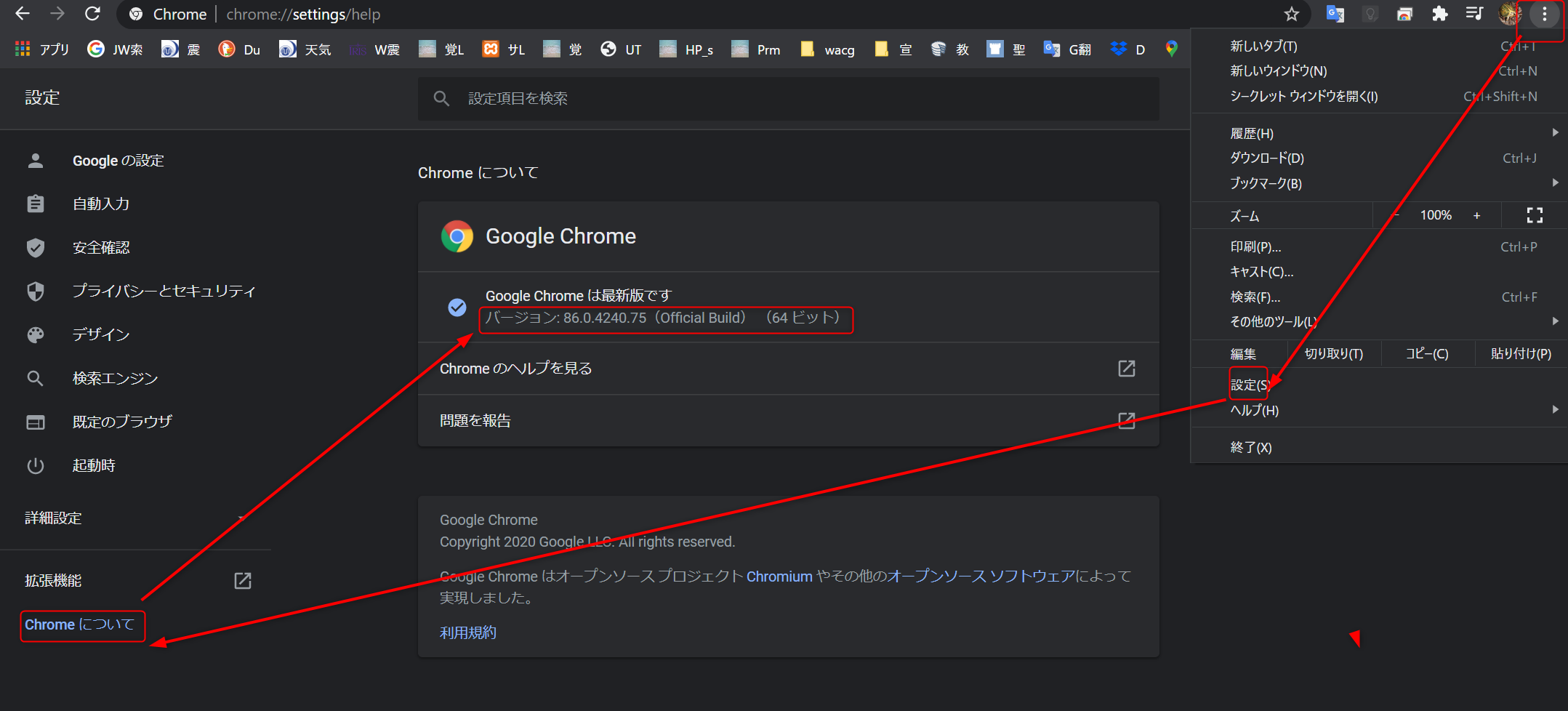
Chromeを開き、Chromeのバージョンを確認する。

-
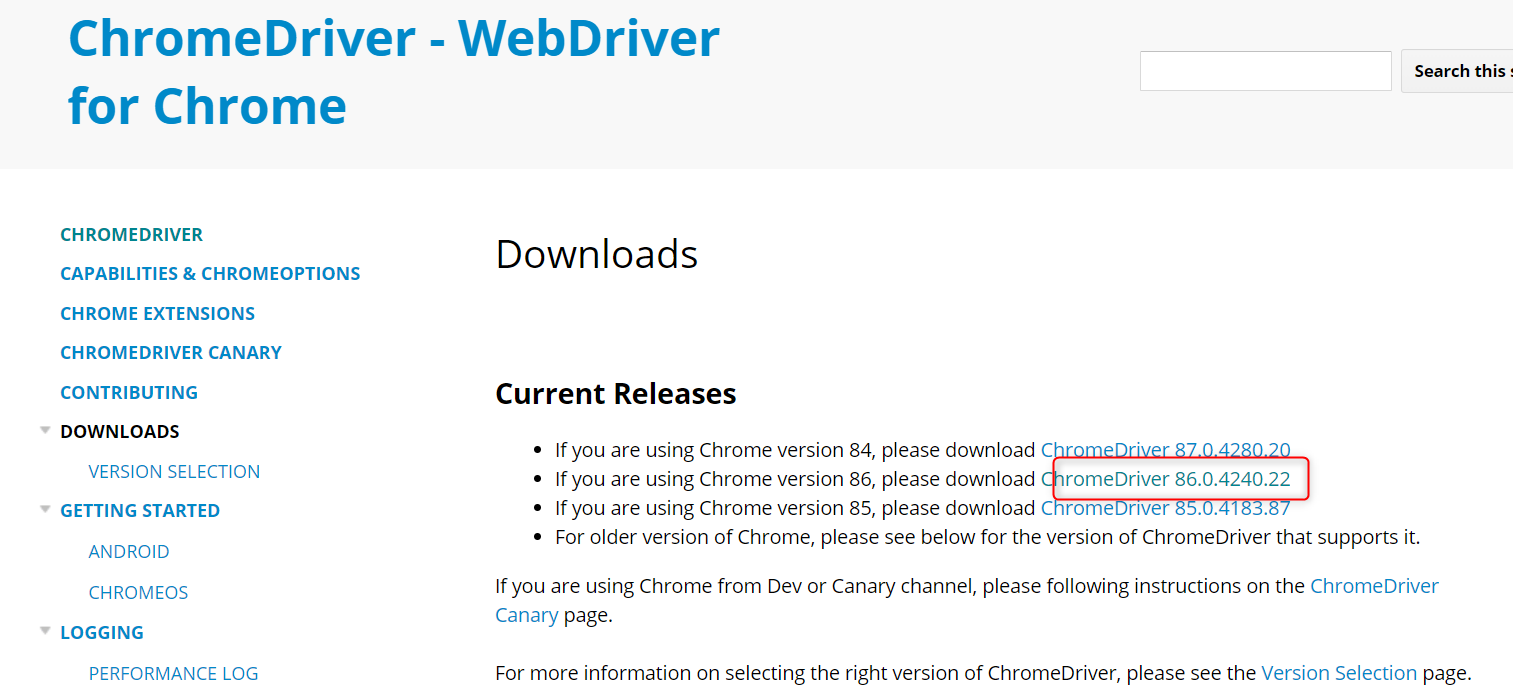
ChromeDriverをダウンロードする。複数のダウンロードリンクが存在するが、Chromeのバージョンに近いものを選ぶ。
https://chromedriver.chromium.org/downloads

- ダウンロードしたものを展開して「chromedriver.exe」を入手。
-
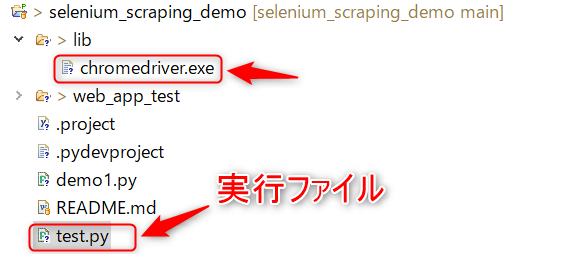
パス指定するので「chromedriver.exe」はどこに配置しても良い。
今回は、pythonのプロジェクトを作成したので、その中にlibディレクトリを作成してchromedriver.exeを配置した。

-
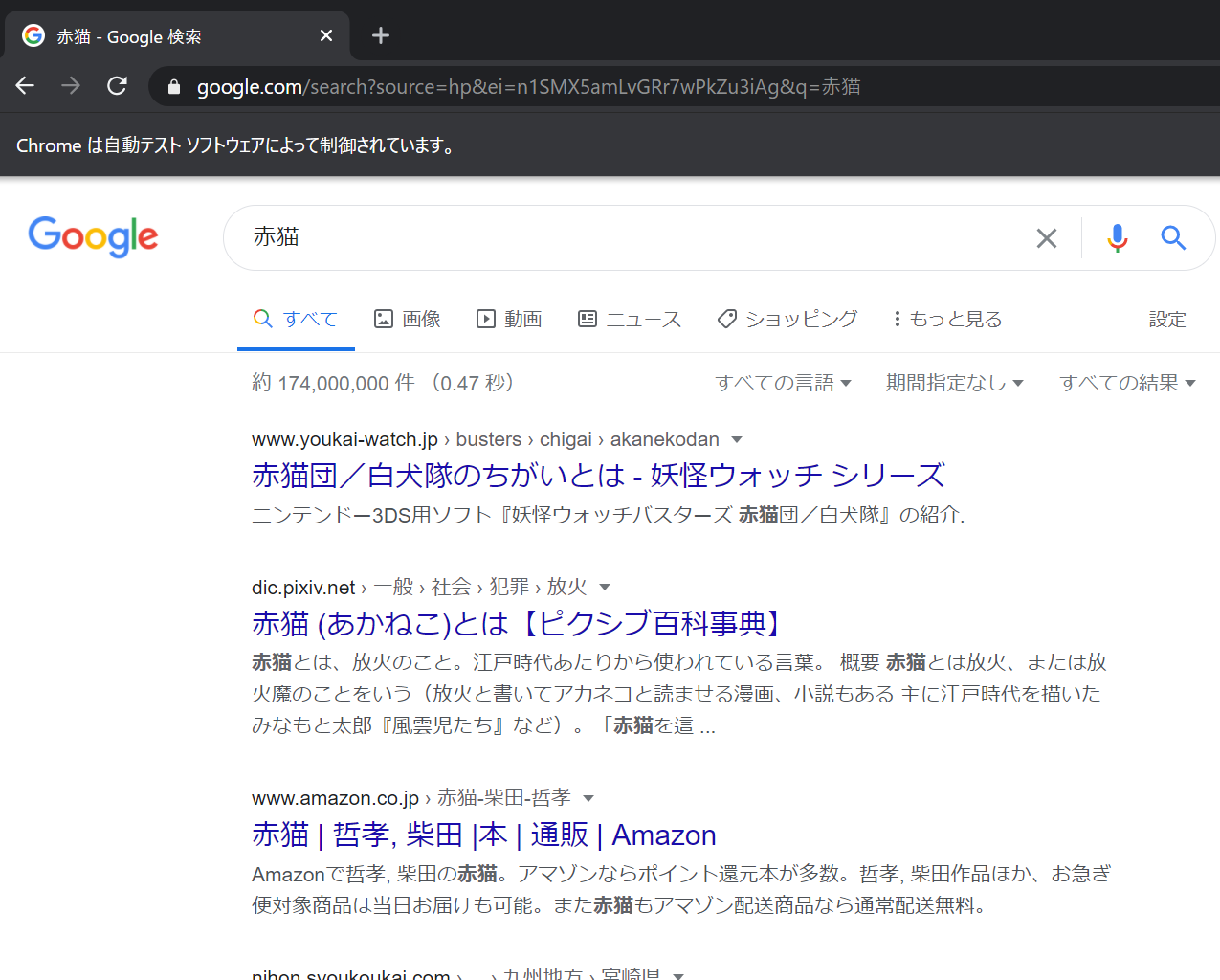
"Googleを開き「赤猫」ワードで検索”、という流れを自動操作するソースコード。
test.pyimport time from selenium import webdriver driver = webdriver.Chrome(executable_path='lib¥¥chromedriver.exe') driver.get('https://www.google.com/') time.sleep(5) search_box = driver.find_element_by_name("q") search_box.send_keys('赤猫') search_box.submit() time.sleep(5) driver.quit() -
test.pyを実行すると、Chromeが立ち上がり、自動で動き出す。

- 終わり
よく使うメソッド
| メソッド | 説明 |
|---|---|
| elm = driver.find_element_by_id("neko1") |
IDを指定して要素を取得する。 JavaScriptにより動的に追加された要素も取得可能。 |
| elm.submit() |
Submitボタンを自動押下。 elm(要素)はsubmitボタン要素である必要はなく、form内のいずれかのinput要素でもよい。 |
| elm = find_element_by_name('要素のname属性') | name属性を指定して要素を取得する。 |
| elm = driver.find_element_by_xpath("//input[@name='neko_memo'][@type='text']") |
jQueryのようなセレクタ指定方式で要素を取得する。 最初に見つかった要素を一つ取得する。 |
| elm = driver.find_element_by_link_text('Wikipedia') |
a要素のリンクテキストを指定して要素を取得する。 |
| elm = driver.find_element_by_partial_link_text('Wiki') |
a要素のリンクテキストを部分一致検索して要素を取得する
|
| elm.click() |
find_element_by_link_textで取得したa要素で「elm.click()」を実行すると、ハイパーリンク先のページに移動する。 また、ボタン要素で「elm.click()」を実行すると、ボタン自動押下を行い、JavaScriptのonclickイベントを発動させることができる。 |
| elm = driver.find_element_by_tag_name("input") |
タグ名で最初に見つかった要素を取得する。 |
| elm = driver.find_element_by_class_name("neko_class") |
class属性名そ指定して最初に見つかった要素を取得する。 |
| elm = driver.find_element_by_css_selector('input.neko_class') | 参照:セレクタ:find_element_by_css_selector |
| elm.clear() | 要素にセットする値をクリアする。 |
| elm.send_keys('あいうえお') | 要素に値を追加する。値を書き換える場合は「elm.clear()」で一旦クリアする。 |
SeleniumはJavaScriptにより動的に生成した要素も自動操作できる。
HTML
<div>
<script>
function clickBtn1(){
let html = `
<input id='btn2' type='button' value='テストボタン2' onclick='clickBtn2()' />
`;
jQuery('#div1').html(html);
}
function clickBtn2(){
alert('ボタン2をクリックしました。');
}
</script>
<input id="btn1" type="button" value="テストボタン" onclick="clickBtn1()"/>
<div id="div1"></div>
</div>
Python
import time
from selenium import webdriver
driver = webdriver.Chrome(executable_path='lib\\chromedriver.exe')
driver.get('http://localhost/selenium_scraping_demo/web_app_test/test1.php')
time.sleep(3)
elm = driver.find_element_by_id("btn1")
elm.click()
time.sleep(1)
elm = driver.find_element_by_id("btn2")
elm.click()
セレクタ:find_element_by_css_selector
ケース1
HTML<input id="neko1" type="text" class="neko_class" value="" >elm = driver.find_element_by_css_selector('input.neko_class')ケース2
HTML
<div data-id="101">
<input id="neko1" type="text" name="neko_name" class="neko_class" value="新入りの帽子猫" >
</div>
elm = driver.find_element_by_css_selector('div[data-id="101"] > input')ケース3
HTML<input id="neko1" type="text" value="" >elm = driver.find_element_by_css_selector('input#neko1')ケース4
HTML<input id="neko1" type="text" name="neko_name" class="neko_class" value="" >elm = driver.find_element_by_css_selector('input.neko_class#neko1[name="neko_name"]')複数要素の取得とループ | find_elements_by_css_selector
HTML
<ol id="plant_list">
<li>アサガオ</li>
<li>ヒルガオ</li>
<li>グンバイヒルガオ</li>
<li>リュウキュウシャリンバイ</li>
</ol>
Python
elms = driver.find_elements_by_css_selector('#plant_list li')
for elm in elms:
print(elm.text)
複数の要素を取得するメソッド一覧
- find_elements_by_name
- find_elements_by_xpath
- find_elements_by_link_text
- find_elements_by_partial_link_text
- find_elements_by_tag_name
- find_elements_by_class_name
- find_elements_by_css_selector