ツールチップのtitle属性内で改行する
title属性に「 」を入力すると改行する。サンプル
<pre title="いろは ニホヘト">TEST</pre>TEST
初期表示領域をスマートフォンの画面サイズに合わせる
<meta name="viewport" content="width=device-width, initial-scale=1">ブラウザ画面をスマートフォンのサイズに合わせるmetaタグ。
viewportは表示領域を設定することを意味する。
width=device-widthは端末画面の幅に合わせる設定。
initial-scaleは初期のズーム倍率。
他の属性設定は下記を参照。
参考URL
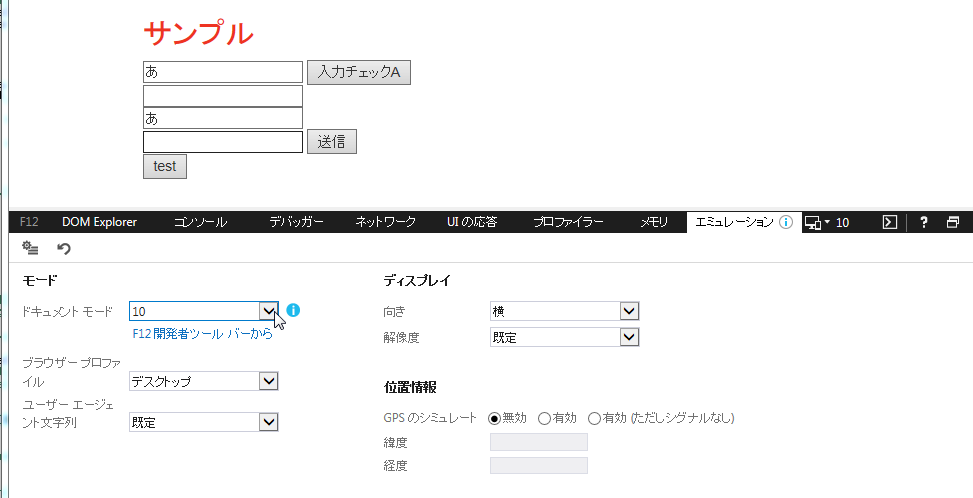
IE11で過去バージョン5,7,8,9,10をエミュレートする
IE11で過去バージョンをエミュレートできる。サポートしていないAPIの挙動を調べるのにとても便利。
使い方
- IE11を起動する。
- F12を押す。
- 「エミュレーション」タブを選択。(※下矢印によるドロップダウン表示jなっている場合もある。)
- ドキュメントモードからエミュレートしたいバージョンを選択する。
- これで選択バージョンに対応していないAPI等があればエラーになったりする。

参考サイト
参考サイト:IEバージョンごとのAPI対応表
入力フォームのいずれかにHTML5バリデーション入力エラーがあるか調べる関数
/**
* 入力フォームのいずれかに1つでもHTML5バリデーション入力エラーがあればfalseを返す。
* pattern属性やrequired属性などのHTML5バリデーションに対応。
* @return true:入力エラーなし、もしくは未対応(IE9ではpatternが使えないのでtrueに) false:いずれかに入力エラーあり
*/
function checkHtml5Valid(){
var form = document.forms[0];
for (i in form) {
try{
var v=form[i].validity.valid;
if(v==false){
return false;
}
}catch( e ){
}
}
return true;
}
補足文はasideタグ
補足文にはasideタグが使える。なお、基本的にはブロック要素である。
<aside> 補足文章です。 </aside>
セレクトボックス機能を持つテキストボックス | autocomplete属性
ソースコード
<input type="text" autocomplete="on" list="test1"> <datalist id="test1"> <option value="ネコ"> <option value="ヤギ"> <option value="カニ"> <option value="サメ"> <option value="ワシ"> <option value="ラマ"> <option value="ブタ"> <option value="トキ"> <option value="ヘビ"> <option value="ダニ"> <option value="ケムシ"> </datalist>
buttonタグをサブミットしないただのボタンにする
<;button type="button">ただのボタン<;/button> <;button >サブミットボタン<;/button>
ハートマーク表示方法
♥
♥ or ♥
中抜きのハートマーク
♡
♡