JavaScriptの覚書
テキストエリアの部分範囲選択
テキストエリア内のテキストを部分範囲選択する部分範囲は数値で指定する。
JS
$('#ta1')[0].setSelectionRange(3, 9);
htm<textarea id="ta1"></textarea>
サンプル
要素内のコンテンツをPDF変換する | jsPDF
jsPDF.js を使って、要素内の画像や文章などのコンテンツをPDF化できます。PC環境とスマホで動作が少し異なります。
PC環境であればPDFプレビュー画面が表示され、この画面からダウンロードできます。
スマホ環境であればすぐにPDFダウンロードが開始されます。
ソースコード
html2canvas.jsでコンテンツを画像化し、その画像をjsPDF.jsでPDF化します。html
<script src="jquery.js"></script> <script src="html2canvas.js"></script> <script src="jspdf.min.js"></script> ~略~ <div id = "test1" style="background-color:white"> うゐのおくやまけふこえてあさきゆめみしゑひもせす<br> <input type="button" value="PDFダウンロード" onclick="test1()" class="btn btn-success" /><br> <img id = "img1" src="imori.jpg" /><br> </div> <iframe id="renderSpace" frameborder="0" width="450" height="450"></iframe>
js
function test1(){
// コンテンツ化を画像化します。
html2canvas(document.getElementById("test1"), {
onrendered: function (canvas) {
// コンテンツの画像化が完了したら以下の処理を行います。
// コンテンツの画像データを取得します。
var dataURI = canvas.toDataURL("image/jpeg");
// jsPDFを生成し、画像データを渡します。
var pdf = new jsPDF();
pdf.addImage(dataURI, 'JPEG', 0, 0);
// とりこんだ画像データからレンダリングデータを作成し、PDFプレビュー画面を表示します。
var renderString = pdf.output("datauristring");
$("iframe").attr("src", renderString);
}
});
}
公式サイトサンプル
テキストエリア内でタブ入力する | tab_input_k.js
tab_input_k.jsはテキストエリア内でタブ入力できるようにします。また、複数行を選択してタブ入力することも可能です。
ShiftキーとTabキーを押すことで元に戻ります。
使い方
javascript
<script src="jquery.js"></script>
<script src="tab_input_k.js"></script>
<script>
$(function(){
tab_input_k("#ta1");
});
</script>
html
<textarea id="ta1"></textarea>
tab_input_k.jsの公式サイト
2つの日付の日数差
2つの日付の日数差を算出する。日時を比較することも可能である。
サンプル
ソースコード
$(function(){
var str_date1 = '2016/4/18 00:00:00';
var str_date2 = '2016/4/15 00:00:00';
var date_count =diffDate(str_date1,str_date2);
console.log('日数 = ' + date_count);
});
/**
* 2つの日付の日数差を算出
*
* 文字列型日付、日付オブジェクトの両方に対応
*
* @param d1 比較日付1
* @param d2 比較日付2
* @returns number 日数
*/
function diffDate(d1,d2){
// 引数が文字列型の日付なら日付オブジェクトに変換
if(typeof d1 == "string"){
if(d1.indexOf('-') > -1){
d1 = d1.replace('-','/');// IEは「-」の区分に対応していないので「/」に置換
}
var d1 = new Date(d1);
}
if(typeof d2 == "string"){
if(d2.indexOf('-') > -1){
d2 = d2.replace('-','/');
}
var d2 = new Date(d2);
}
var u1 = Math.floor(d1);// UNIXタイムスタンプに変換
var u2 = Math.floor(d2);
// 2つの日付の日数差を算出
var diff_u = u1 - u2;
var date_count = diff_u / 86400000 ;
return date_count;
}
日数差を適切な単位(年月日時分秒のいずれか)で返す
日付差を求める時、特定単位で出力すると小数や大きな値で出力される。例えば、日にち単位で出力すると0.12日だとか48315日など分かりづらい表記になってしまう。
日付差を分かりやすい表記にするために、単位(年月日時分秒のいずれか)を、付加して出力する。
単位は日付差の大きさにより、適切なものが選ばれる。
diffDateX関数
/**
* 日数差を適切な単位(年月日時分秒のいずれか)で返す
*
* 文字列型日付、日付オブジェクトの両方に対応
*
* @param date1 比較日付1
* @param date2 比較日付2
* @returns number 日数
*/
function diffDateX(date1,date2){
var d1 = date1;
var d2 = date2;
// 引数が文字列型の日付なら日付オブジェクトに変換
if(typeof String(d1) === "string"){
var d1 = new Date(d1);
}
if(typeof String(d2) === "string"){
var d2 = new Date(d2);
}
var u1 = Math.floor(d1);// UNIXタイムスタンプに変換
var u2 = Math.floor(d2);
// 日数差を適切な単位(年月日時分秒のいずれか)で返すを算出
var diff_u = u1 - u2;
var date_str = '';
var v = 0;
if(diff_u >= 31556952000){
v = Math.round(diff_u / 31556952000);
date_str = '約' + v + '年間';
}else if(diff_u >= 2629746000){
v = Math.round(diff_u / 2629746000);
date_str = '約' + v + 'ヶ月間';
}else if(diff_u >= 86400000){
v = Math.round(diff_u / 86400000);
date_str = '約' + v + '日間';
}else if(diff_u >= 3600000){
v = Math.round(diff_u / 3600000);
date_str = '約' + v + '時間';
}else if(diff_u >= 60000){
v = Math.round(diff_u / 60000);
date_str = '約' + v + '分間';
}else if(diff_u >= 1000){
v = Math.round(diff_u / 1000);
date_str = '約' + v + '秒';
}else{
date_str = '約' + v + 'ミリ秒';
}
return date_str;
}
実装例
サンプル
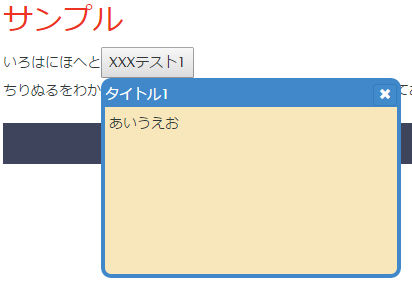
プルダウン・パネル
ボタンなどトリガー要素の下にパネルをプルダウン表示します。
ソースコード
<script src="/sample/style2/js/jquery-1.11.1.min.js"></script>
<script src="pulldown_panel.js"></script>
~略~
<script>
$(function(){
// プルダウン・パネルのCSSデータ
var css={
'width':'300px',
'height':'200px',
'background-color':'#f8e7ba',
};
// プルダウン・パネルを作成する
pulldown_panel('#btn1','neko_div','タイトル1','<div>あいうえお</div>',css);
});
</script>
~略~
いろはにほへと<input id="btn1" type="button" value="XXXテスト1" /><br>
ちりぬるをわかよたれそつねならむ うゐのおくやまけふこえてあさきゆめみしゑひもせす
pulldown_panel.jsサンプル
URLからクエリを抜き出す | GETパラメータ
DemoHTML
<input type="text" id="textbox1" value="https://example.com/animal?name=cat&age=17&hoge=abcd" style="width:100%"/><br>
<button type="button" onclick="test1()" class="btn btn-primary btn-sm">URLからクエリを抜き出す</button>
<div id="res" class="text-success"></div>
function test1(){
let url = $('#textbox1').val();
let param =getQueryFromURL(url);
// 検証結果に出力
console.log(param);
let json_str = JSON.stringify(param);
$('#res').html(json_str);
}
/**
* URLからクエリパラメータを抜き出す | URLからGETパラメータの取得
* @param url
* @return object URLクエリデータ
*/
function getQueryFromURL(url){
if (url==null || url==""){
return {};
}
let a=url.indexOf('?');
let q_str =url.substring(a+1, url.length);
if(q_str =='' || q_str==null) return {};
let ary = q_str.split('&');
let data = {};
for(let i=0 ; i<ary.length ; i++){
let s = ary[i];
let prop = s.split('=');
data[prop[0]]=prop[1];
}
return data;
}
現在ページのURLクエリを取得する | GETパラメータ
URLクエリデータ(GETパラメータ)を取得する。javascript
$(function(){
// URLクエリデータを取得する
var querys = getUrlQuery();
console.log(querys);
var json = JSON.stringify(querys);
$('#res').html(json);
});
/**
* URLクエリデータを取得する
*
* @return object URLクエリデータ
*/
function getUrlQuery(){
var query = window.location.search;
if(query =='' || query==null) return {};
query = query.substring(1,query.length);
var ary = query.split('&');
var data = {};
for(var i=0 ; i<ary.length ; i++){
var s = ary[i];
var prop = s.split('=');
data[prop[0]]=prop[1];
}
return data;
}
出力※
{"animal":"neko","id":"99","v":"2"}
サンプル
参考サイト
約時変換 | UNIXタイムスタンプから適切な単位(年月日時分秒のいずれか)で返す
/**
* UNIXタイムスタンプから適切な単位(年月日時分秒のいずれか)で返す
*
* 文字列型日付、日付オブジェクトの両方に対応
*
* @param date1 比較日付1
* @param date2 比較日付2
* @returns number 日数
*/
function aboutDate(u){
var v = 0;
var data_str = '';
if(u >= 31556952000){
v = Math.round(u / 31556952000);
date_str = '約' + v + '年間';
}else if(u >= 2629746000){
v = Math.round(u / 2629746000);
date_str = '約' + v + 'ヶ月間';
}else if(u >= 86400000){
v = Math.round(u / 86400000);
date_str = '約' + v + '日間';
}else if(u >= 3600000){
v = Math.round(u / 3600000);
date_str = '約' + v + '時間';
}else if(u >= 60000){
v = Math.round(u / 60000);
date_str = '約' + v + '分間';
}else if(u >= 1000){
v = Math.round(u / 1000);
date_str = '約' + v + '秒';
}else{
date_str = '約' + v + 'ミリ秒';
}
return date_str;
}
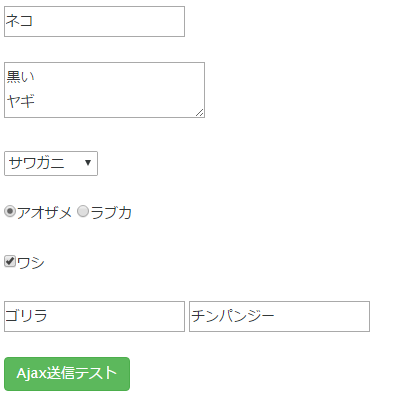
SimpleAjaxFormK.js | Ajax簡易入力フォーム
SimpleAjaxFormK.jsは、入力要素(input,textarea,select)を簡易な方法でAjax送信できるJSライブラリ。指定要素内に存在するinput系要素から、すべての値を取得してJSON化し、サーバー先へAjax送信する。
simpleAjaxFormK({
'range':'#dummy',
'url':'test.php',
'msg_slt':'#msg',
'callback':function(res){
var data = JSON.parse(res);
~ サーバーからのレスポンス後の任意処理(Ajaxレスポンス語の処理) ~
}
});
SimpleAjaxFormK.jsのダウンロード
HTMLソースコード
~ 省略 ~ <script src="/sample/style2/js/jquery.js"></script> <script src="SimpleAjaxFormK.js"></script> ~ 省略 ~ <div id="msg" style="color:#1de4a4;"></div> <div id="dummy"> <input id="neko_text" type="text" value = "ネコ" /> <br><br> <textarea id="yagi_ta">黒い ヤギ</textarea> <br><br> <select id="kani_select"> <option value="1">モズクガニ</option> <option value="2" selected>サワガニ</option> <option value="3">ヤシガニ</option> </select> <br><br> <input type="radio" name="same_radio" value="1" checked="checked" />アオザメ <input type="radio" name="same_radio" value="2" />ラブカ <br><br> <input type="checkbox" name="wasi_check" value="1" checked="checked" />ワシ <br><br> <input id="gori_text.0" type="text" value = "ゴリラ" /> <input id="gori_text.1" type="text" value = "チンパンジー" /> <br><br> </div> <input type="button" value="Ajax送信テスト" onclick="test1()" class="btn btn-success" /> ~ 省略 ~

JavaScript
function test1(){
simpleAjaxFormK({
'range':'#dummy',
'url':'test.php',
'msg_slt':'#msg',
'callback':function(res){
var data = JSON.parse(res);
$('#msg').html('Ajaxレスポンス<br>');
$('#msg').append(res);
console.log(res);
}
});
}
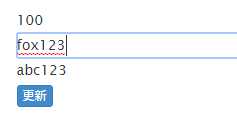
サンプルSectionEditK.js | div内の節文を編集可能にし、その節文をAjaxで送受信する
SectionEditK.jsライブラリ
このライブラリは指定した親要素内のdiv要素を編集可能にします。また更新ボタンも表示します。
更新ボタンを押すと編集した文章をサーバー側へAjaxで送ります。
div以外にinputなど他の各要素にも対応しています。

読込機能も備えています。
最初に表示する際、サーバーからAjaxによるデータ取得を行い、各要素に表示します。
html
<div id="test2"> <div class="id">100</div> <div class="animal_name">fox</div> <div class="note">abc123</div> </div>
JavaScript
sectionEditK('#test2',
['.id','.animal_name','.note'],
'test_save.php',
'test_read.php'
);
サンプルアップロードJPEGファイルからExifを取得 | jquery.exif.js
jquery.exif.js(jQuery fileEXIF)は、jpeg画像からExif情報を取得するライブラリ。phpなどのサーバー側に依存せず、javascriptだけでExif情報を取得できる。
やや重たい処理であるため、多用は禁物である。
公式サイト
ファイル送信要素(<input type="file" />)によるアップロードファイルからExif情報を取得するサンプルコードを以下に示す。
html
<script src="jquery.exif.js"></script> ~略~ <input type="file" id="file1" />
javascript
$('#file1').change(function() {
// アップロードファイルからExif情報を抜出す。
$(this).fileExif(function(exif) {
console.log(exif);
});
});
サンプル
サーバー上のjpegからExif情報を取得 | jquery.exif.js
サーバー上のjpegからAjaxを通して、バイトデータ(バイナリ情報)を取得し、バイトデータからBlobを作成する。そのBlobをjquery.exif.jsの関数fileExifに渡して、Exif情報を取得できる。
html
<script src="jquery.exif.js"></script>
javascript
function test(){
// サーバー上の画像ファイルから、Ajaxを利用してバイトデータを取得する
var xhr = new XMLHttpRequest();
xhr.open('GET', 'img/test4.jpg', true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
// 画像ファイルのバイトデータを取得する
var arrayBuffer = this.response;
// バイトデータとコンテンツタイプからBlobを生成する
var blob = new Blob([arrayBuffer], {type: "image/jpeg"});
// BlobからExif情報を取得する
$.fileExif(blob,function(exif){
console.log(exif);
});
};
xhr.send();
}
サンプル