async属性の挙動 | <script async>
実験
async属性を指定して読込順の実験。<script src="../../style2/js/jquery-1.11.1.min.js" async></script> <script src="../../style2/js/bootstrap.min.js" async></script> <script src="elephant.js" async></script> <script src="neko.js" async></script>
ファイル内容
console.log('elephant.js');
var a=0;
a=a+1;
a=a+1;
a=a+1;
~ 略 ~
a=a+1;
a=a+1;
console.log('Elephant='+a);//←16388行目
console.log('neko.js');
ファイルの大きさ
| JSファイル名 | サイズ(Byte) |
|---|---|
| jquery-1.11.1.min.js | 95788 |
| bootstrap.min.js | 31819 |
| elephant.js | 130000 |
| neko.js | 100 |
結果
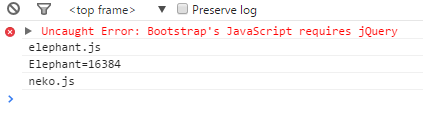
F5キーなどでリロードを繰り返すと、コンソールで出力される値の順番が変わることがある。先にjqueryよりもbootstrap.min.jsが先に読み込まれエラーになることもあった。
以下は出力の例。F5を何度か押すと出力パターンが変化する。
出力パターン1

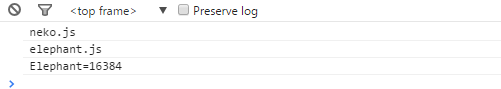
出力パターン2

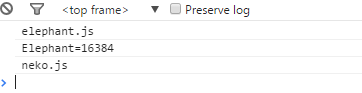
出力パターン3

Chromeで検証
F12 → consoleタブ